And then it gives the first image view five pieces the second image via two pieces the third image will be three pieces so at least if you understood the broad view of what weight is weight is it um it specifies. How many pieces it gets when you divide it so at least the abstract level of it not the in-depth that will be fine best to always connect the charger quickly. yeah we shouldn’t use our work all right now now that you have seen the demo there’s one thing so if you don’t see that git master thing at the bottom right it’s fine there’s some problem here but you can head over to the terminal.

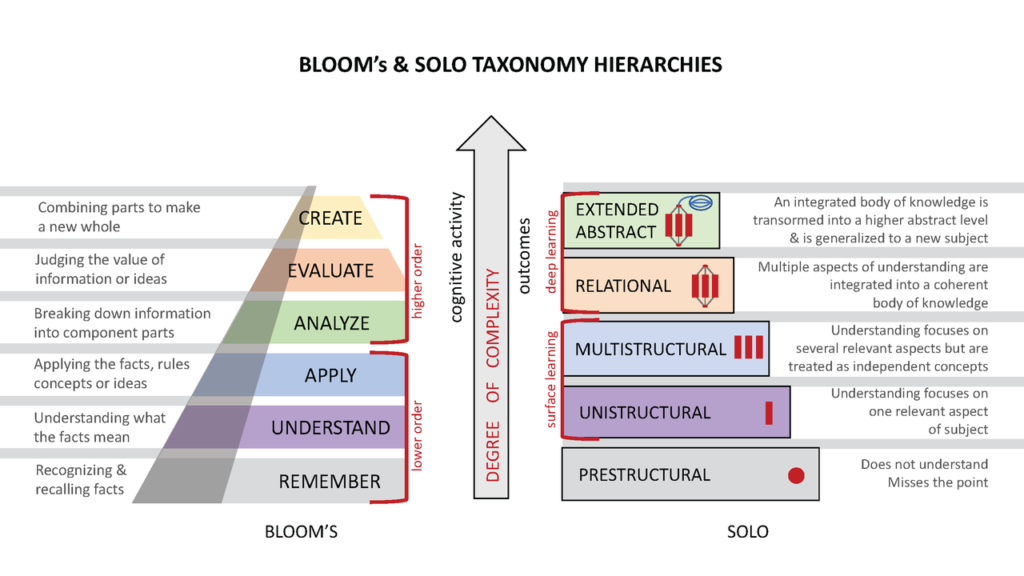
How to define the abstract level of components into the app?
So this is something new which we won’t even deal with too much so don’t worry just type in your git check out master it checks the second master and then clicks enter hopefully you should if you click out here you should get this back and it should get back to the actual code so that was the demo all right so now let us head over to our first starter code so step one.
Starter code so again on the bottom right this git master click on it and under remote branches so the branches on github now i have only downloaded these two the first two download step one starter code checkout as and same name and now if you notice here um so again if you don’t have these tabs open app java package name main activity there’s this one app res layout and activitymain.xml it is this one so now instead of doing it in design we’re going to actually implement our stuff in text so this is the table right which is going to be a table for let me show this table here right.
Starter Code Row and Tiles
We have this table there are nine tiles here so let’s build that now so that is the first step so currently if you notice uh there’s just one row in this table so the reason why this starter code is so we don’t have to deal with the in-depth of it let’s just try to understand the abstract part of it so within the table here’s the opening tag from here and it ends here it just has one row within the table which is this row I need to add two more rows where each row will have three views right so three rows with three views each.
So nine nine views so um basically just copy this whole thing and create three rows so already one row is created for us so let’s copy everything so we haven’t even coded access let’s copy pasting just to understand slowly get a feel of it so copy everything from the opening of table room to the closing of table row control c and paste them here in this to do create two more rows so ctrl v first one you see now there are two rows here and ctrl v enter enter control v so if at any point you’re stuck you can head over to github and here under branch you can select step one solution code um app src.
Machine Learning and Ai Involvement
Machine Learning is an easy way but i’m just showing you now quickly main res layout so if you want to remember the path is you can see it here app src main res layout so you have the path here and the solution code is here so you can refer it in at any point if you want to so be sure you’re on step one solution brand and this file well let’s head back so we copied uh we created three rows now now we get all these errors the thing is uh let’s scroll all the way to the top.
This table layout the first row first view you see it android has highlighted the first view i’ve given it an id of 0 0 and the 0 1 and the 0 2. basically this is 0 0 0 1 0 2 and this should be 1 0 1 1 1 2 2 0 2 1 to 2. that’s going to be our our scheme right it’s just like a 2d array right in a 2d array you have 0 0 0 1 02 or in the matrix in maths in mathematics the differential equation that the matrix is right you have um i think there it starts with one index when computer science everything starts with zero so scroll all the way to the top the first row the id is iv underscore 0 0 0 one zero two here change the id for the second rows.
The first wave so you can click on it here or you can scroll to the top here’s the first row here’s the second row the first view in the second row change this id to one zero which gets one zero it should be one and this should be one-two and those errors should probably basically id should be unique in the entire document now scroll uh down to the third row so if you click on it here it even highlights it here in you see a small blue outline so you have this row here now each of its individual views change the id to 0 to 1 and 2 2. very good so now you have we have completed this to do.
Basically we didn’t even code a stuff i we personally did this so you don’t have to let’s take our time encoding in xml we just hit copy paste for now and if you notice here these weight attributes so if you go in any row you check there’s weight weight weight each of them are given one hence they are divided equally the width is divided equally and each view gets an equal width right and yeah so so that’s the thing so this weight property here and also one thing that we have done here is on click of so each of the image views the on click of each of the image views are pointing to this method called on tile click.
Conclusion
Which if we head over to the main activity there’s some code here for us basically it points to this method here on tile click so whenever tile is clicked the on type click method will be called and here we’re going to write the code such as you know change the image in the image view right so when you click on the tile the image should be like the LSU logan LSU logo or the Alabama logo and it should check if has anyone won the game you know so many steps are there so um we actually completed our first thing.
Also Read:


1 thought on “How to define the abstract level of components into the application?”